When you change a global color in Divi, it updates everywhere automatically!
Step 1 – Go to any page on your site and enable the Divi Builder.
Step 2 – Select any section, row, or module.
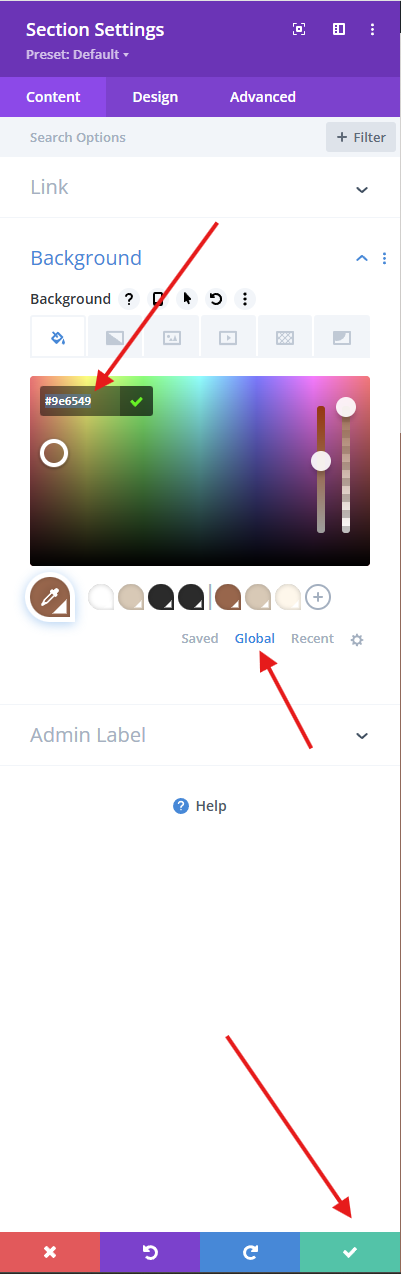
Step 3 – Click on the color option.
Step 4 – You’ll see a palette with Global Colors at the bottom.
These are the colors connected throughout your site.
When you change one, it updates everywhere automatically!
Step 5 – Click the icon on the color you want to change.
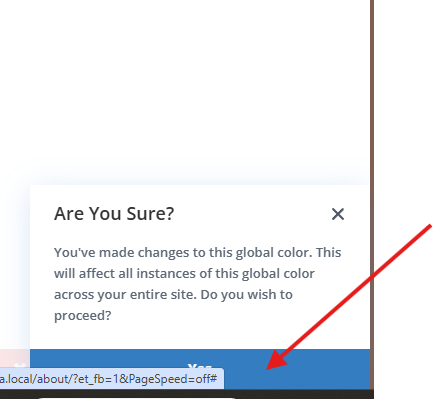
Pick your new color and click “Save.”
That’s it!
Your new color is now applied across your whole site – instantly and beautifully